【WordPress】投稿・固定ページ編集画面のビジュアルエディタにCSSを適用する方法

WordPressの投稿・固定ページを編集画面には、ビジュアルエディタとHTMLエディタの2種類のモードがあります。
ビジュアルエディタは、画像を挿入すると画像が表示されたりHTMLタグを適用するとスタイルが適用した状態で表示されたり実際に投稿される記事に似たようなデザインで編集することができます。
非常に便利な機能ではあるのですが、初期状態だとテーマのスタイルと完全一致させることができません。
そこで、ビジュアルエディタにテーマのスタイルやオリジナルのスタイルを適用する方法を解説します。
ビジュアルエディタにCSSを適用するには
固定ページや投稿ページの編集画面にあるビジュアルエディタにスタイルを適用する方法ですが、下記の作業が必要になります。
- ビジュアルエディタ専用のCSSファイルを作成する
- functions.phpにコードを追記する
手順について、1つ1つ説明します。
ビジュアルエディタ専用のCSSファイルを作成する
まずビジュアルエディタ用のCSSファイルを作成方法から解説します。
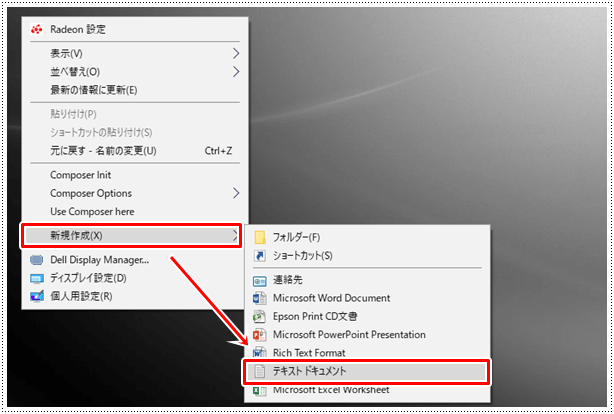
パソコンのデスクトップ上とかで結構ですので、「右クリック」→「新規作成」→「テキストファイル」を選択して新規ファイルを作成します。

作成するファイル名は「editor-style.css」とわかりやすい名前を付けておきましょう。
また、拡張子は「.txt」ではなくCSSファイルの拡張子である「.css」にしてください。

ビジュアルエディタに適用したいスタイルを「editor-style.css」ファイルに追記していきます。追記後保存も忘れずにおこなってください。
下記スタイルはサンプルです。ご自身が追加したいスタイルを記述してください。
h1 {
font-size: 1.5em;
font-weight: bold;
line-height: 1.333em;
}
h2 {
font-size: 1.5em;
line-height: 1.4em;
font-weight: bold;
margin-bottom: 0.375em;
}
h3 {
font-size: 1.125em;
font-weight: bold;
}
h4 {
font-size: 1.1em;
font-weight: 700;
}
h5 {
font-size: 1em;
font-weight: 700;
line-height: 2em;
text-transform: uppercase;
letter-spacing: 1px;
}WordPressで使用しているテーマのフォルダ配下に配置します。

使用しているテーマのフォルダ配下に配置が完了したらこちらの作業は完了です。
functions.phpにコードを追記する
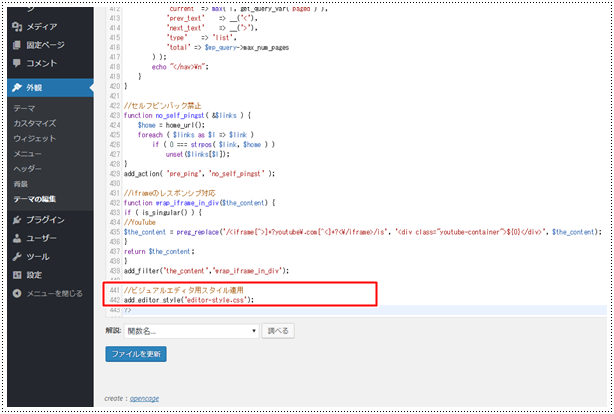
左メニューから「外観」→「テーマの編集」をクリックします。

右側にファイル一覧が表示されるので、「functions.php」をクリックしてください。

「functions.php」ファイルの最下部に下記コードを追記します。
「editor-style.css」ではなく違うファイル名で作成した場合は、そのファイル名を指定してください。
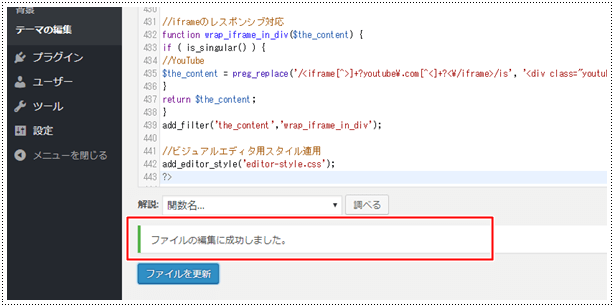
//ビジュアルエディタ用スタイル適用
add_editor_style('editor-style.css');下記のように追記してください。

注意点として今回追記するものはPHPコードなため、最下部が「?>」となっている場合は、その前に追記してください。
最下部に「?>」が無い場合は、最下部に追記してください。
追記が完了したら「ファイル更新」ボタンをクリックしてください。

「ファイルの編集に成功しました」とメッセージが表示されたら完了です。なおエラーがある場合は、エラーメッセージが表示されます。

反映されているかチェック
設定が完了したら、普通にビジュアルエディタで設定したスタイルが適用されているかチェックしてください。

まとめ
今回はビジュアルエディタにオリジナルのスタイルを適用する方法を紹介しました。
独自に作成したスタイルやテーマのスタイルをビジュアルエディタ用に作成したCSSファイルに記述することで適用することができます。
必要なスタイルを追記することでデザインを意識しながら記事作成ができるかと思います。

コメント
コメントを残す