[WordPress]記事本文入力欄の上に注意文言や運用ルールを表示したい!
![[WordPress]記事本文入力欄の上に注意文言や運用ルールを表示したい!](/upload-images/images/39/4a6369d8fc2509eb62f3dd51e212b6730cf74b08.png)
記事を書くとき、ちょっとしたルールや注意点を忘れてしまうこと、よくありますよね?
特に多くの人が投稿するサイトでは、内容の統一感を保つのがなかなか大変。そんな時に役立つのが、記事を書く前に注意文言や運用ルールを記事本文入力欄の上に表示する方法です。この方法を紹介します。
記事本文入力欄の上に注意文言や運用ルールを表示
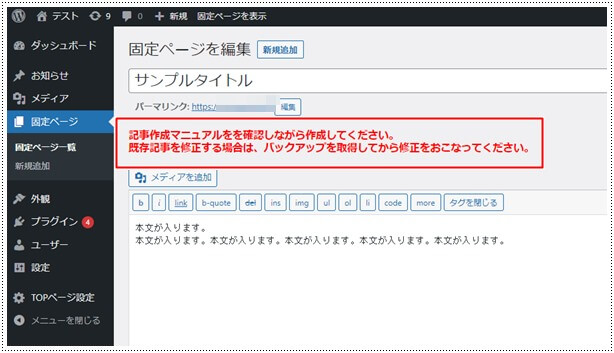
実際の画面を見たほうが分かりやすいと思います。今回やりたいことは、記事本文入力欄の上に注意文言や運用ルールの表示です。

プラグインを使用せず固定文言を表示できるようにしたいと思います。
ファイルを修正する
テーマのfunctions.phpファイルを修正します。
function custom_text_display()
{
echo '<div style="margin-top: 20px; font-weight: bold; font-size: 120%; color: #f00;">記事作成マニュアルをを確認しながら作成してください。<br>既存記事を修正する場合は、バックアップを取得してから修正をおこなってください。</div>';
}
add_action('edit_form_after_title', 'custom_text_display');上記は全部の記事本文入力欄にメッセージが表示されてしまいますが、記事ページのみ表示したい場合は下記になります。
■投稿ページのみ
function custom_text_display()
{
// 現在の投稿タイプを取得
global $post;
$current_post_type = get_post_type($post);
// 投稿タイプが 'post' の場合のみメッセージを表示
if ($current_post_type == 'post') {
echo '<div style="margin-top: 20px; font-weight: bold; font-size: 120%; color: #f00;">記事作成マニュアルを確認しながら作成してください。<br>既存記事を修正する場合は、バックアップを取得してから修正をおこなってください。</div>';
}
}
add_action('edit_form_after_title', 'custom_text_display');固定ページやカスタム投稿ページと限定したい場合は、post_typeをそれぞれのキーに変更してください。
固定ページの場合は、「page」を指定してください。
htmlタグをそのまま表示しているだけなので、リンクを入れたい場合はaタグを使用することでリンクもいくれることが可能です。
文言を管理画面から更新したい場合
管理画面から文言を更新したい場合は、カスタムページを作成して管理することも可能です。
下記がソースになります。
function custom_text_display() {
$notice_text = get_option('custom_notice'); // 設定した注意文言を取得
echo '<div style="margin-top: 20px; font-weight: bold; font-size: 120%; color: #f00;">' . esc_html($notice_text) . '</div>';
}
add_action('edit_form_after_title', 'custom_text_display');
// カスタムメニューを追加
function custom_admin_menu() {
add_submenu_page(
'options-general.php',
'カスタム設定',
'カスタム設定',
'manage_options',
'custom-settings',
'custom_settings_page'
);
}
add_action('admin_menu', 'custom_admin_menu');
// カスタム設定ページの内容
function custom_settings_page() {
?>
<div class="wrap">
<h2>カスタム設定</h2>
<form method="post" action="options.php">
<?php
settings_fields('custom-settings-group');
do_settings_sections('custom-settings');
submit_button();
?>
</form>
</div>
<?php
}
// カスタムフィールドの追加
function custom_admin_settings() {
register_setting('custom-settings-group', 'custom_notice');
add_settings_section('custom_section', 'カスタム設定セクション', null, 'custom-settings');
add_settings_field('custom_notice', '記事ページの注意文言', 'display_custom_notice_field', 'custom-settings', 'custom_section');
}
add_action('admin_init', 'custom_admin_settings');
// テキストエリアの表示
function display_custom_notice_field() {
echo '<textarea name="custom_notice" rows="5" cols="50">' . esc_textarea(get_option('custom_notice')) . '</textarea>';
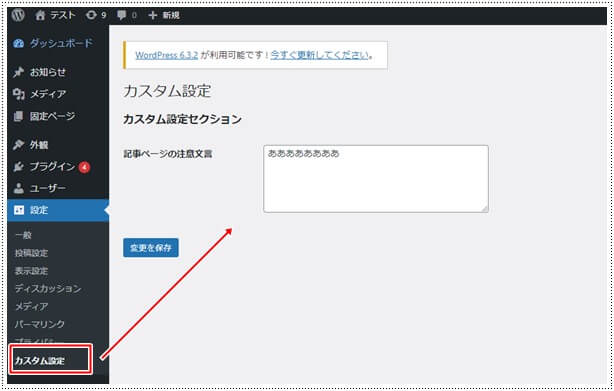
}左メニューに「設定 > カスタム設定」が表示されます。メニューを表示するとテキストエリア枠が表示されるので、文言を入力すると記事本文入力欄の上に文言が表示されるようになります。

実装の手順と注意点
上記で示したコードをWordPressのテーマに組み込むことで、記事本文入力欄の上に特定の文言を表示することができます。しかし、コードを修正する際には注意が必要です。
まず、コードの修正を行う前に、関連するファイルのバックアップを取っておくことが重要です。特に、functions.phpはWordPressの動作に直接関わるため、誤った修正を行うとサイト全体に影響が出ることがあります。
また、コードを修正する際には、必ずテスト環境での動作確認を行ってから、本番環境に反映させるようにしましょう。
最後に
WordPressのカスタマイズにより、記事の品質を一定に保ちながら効率的な運営を行うことが可能となります。今回紹介した方法を活用し、より質の高いコンテンツ作成に取り組んでみてください。
また、今回の方法はあくまで一例です。コピペで動作させることができるようにしているのでぜひ使ってみてください。






コメント
コメントを残す