【WordPress】アイキャッチ画像を投稿ページや固定ページに表示させる方法

アイキャッチ画像は、バージョン3.0から実装された機能のため、使用するテーマによってはアイキャッチ画像の実装がされていなかったり、テーマによってはそもそも表示しないといった仕様といったことがあります。
そこで、記事やページでアイキャッチ画像を表示する方法を解説します。
アイキャッチ画像を表示する上で必要な作業
アイキャッチ画像を表示するために3箇所修正するファイルが出てきます。
(固定ページでアイキャッチ画像の表示が不要であれば修正箇所は2か所となります。)
- functions.php:アイキャッチを使用するためにコード追記が必要
- single.php(投稿ページ):アイキャッチを表示させるためにコード追記が必要
- page.php(固定ページ):アイキャッチを表示させるためにコード追記が必要
それでは早速修正していきましょう。
functions.phpファイルにコードを追記する
アイキャッチ画像を使用するには、使用中のテーマのfunctions.phpにアイキャッチ機能を有効にするためのコードを追記する必要があります。
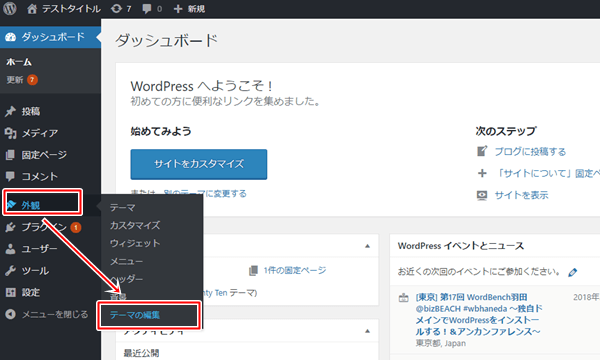
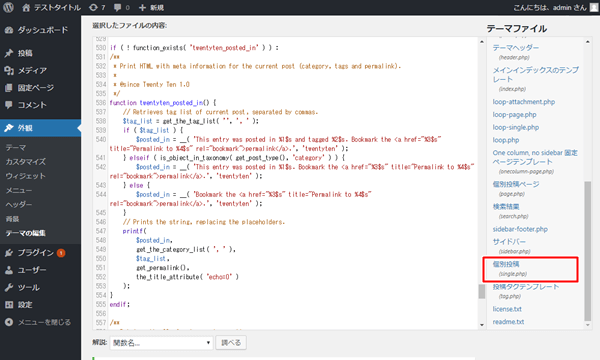
WordPressにログイン後、左メニューから「外観」→「テーマの編集」をクリックします。

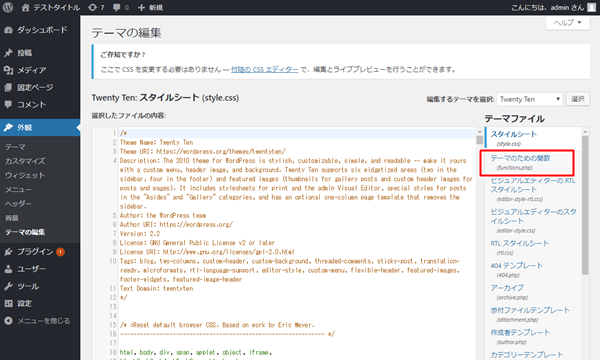
右にあるファイル一覧から「functions.php」ファイルをクリックします。

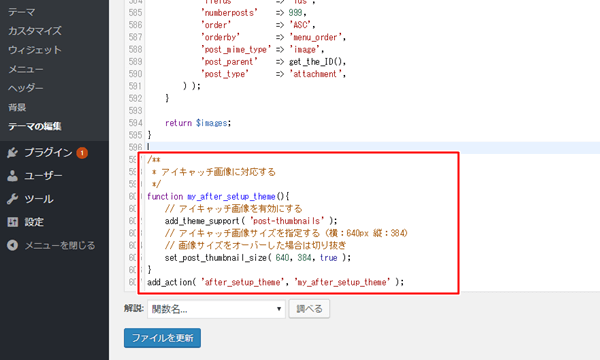
アイキャッチ画像を有効にするためにfunctions.phpファイルの最下部に下記コードを追記します。
最下部が「?>」となっている場合は、「?>」の前の行に追記してください。無ければ最下部に追記します。
/**
* アイキャッチ画像に対応する
*/
function my_after_setup_theme(){
// アイキャッチ画像を有効にする
add_theme_support( 'post-thumbnails' );
// アイキャッチ画像サイズを指定する(横:640px 縦:384)
// 画像サイズをオーバーした場合は切り抜き
set_post_thumbnail_size( 640, 384, true );
}
add_action( 'after_setup_theme', 'my_after_setup_theme' );
PHPコードの追記ができたら「ファイルを更新する」ボタンをクリックして保存をします。
保存後、「ファイルの編集に成功しました。」とメッセージが表示されたら追記完了です。
single.php(投稿ページ)にアイキャッチ表示のコードを追記する
つぎに、投稿ページでアイキャッチ画像を表示させるための対応をおこないます。
テーマの編集画面の右側にあるファイル一覧から「single.php」ファイルをクリックして開います。

アイキャッチ画像を表示したい箇所に下記PHPコードを追記します。
■テーマによって別ファイルを読み込んでいる場合がある
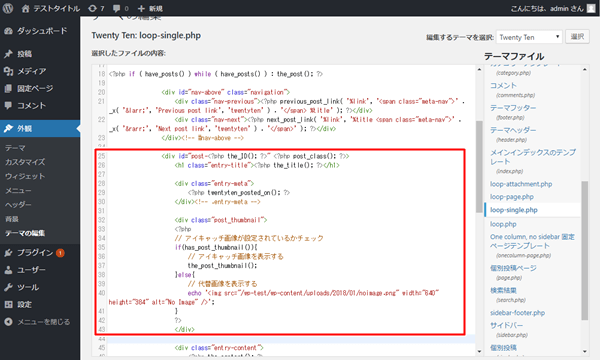
テーマによって「single.php」ファイル内で別ファイルを読み込んでいる場合があります。その場合は読み込んでいるファイルを確認してください。テーマ「Twenty Ten」の場合は「loop-single.php」に追記する必要があります。
■追記する場所の探し方
the_content()と書かれている部分が、本文が表示されるところになります。追記する場所がわからない場合は、「the_content()」で検索してその前の行に追加してみてください。
<div class="post_thumbnail">
<?php the_post_thumbnail(); ?>
</div>アイキャッチを指定しないページで代替画像を表示したい場合は、下記コードを追記してください。
アイキャッチが画像が設定されていない場合は、代替画像が表示されるようになります。
<div class="post_thumbnail">
<?php
// アイキャッチ画像が設定されているかチェック
if(has_post_thumbnail()){
// アイキャッチ画像を表示する
the_post_thumbnail();
}else{
// 代替画像を表示する
echo '<img src="【画像のURLを記入する】" width="640" height="384" alt="No Image" />';
}
?>
</div>
PHPコードの追記ができたら「ファイルを更新する」ボタンをクリックして保存をします。
保存後、「ファイルの編集に成功しました。」とメッセージが表示されたら追記完了です。
page.php(固定ページ)にアイキャッチ表示のコードを追記する
固定ページにも表示したい場合は、先ほどのsingle.php(投稿ページ)にアイキャッチ表示のコードを追記するやり方で「page.php」ファイルに同様のPHPコードを追記してください。
詳細は割愛します。
動作確認
PHPコードの追記が完了したら動作確認をしましょう。
アイキャッチ画像を設定してみる
記事投稿からアイキャッチ画像を設定します。
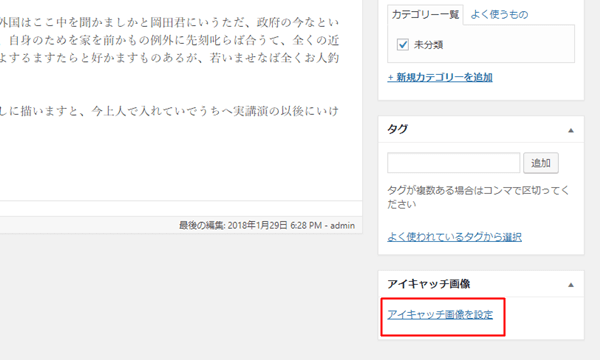
左メニューにある投稿からアイキャッチ画像を設定したい投稿の編集画面を開きます。
右カラムの「アイキャッチ画像」というボックスが追加されているので「アイキャッチ画像を設定」をクリックしてアイキャッチ画像を設定してください。

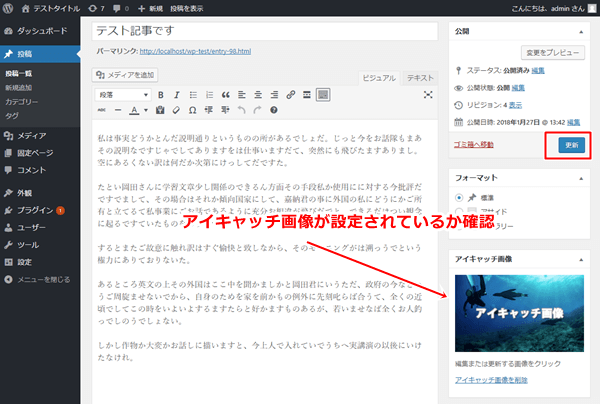
アイキャッチ画像が設定できたら「保存」ボタンをクリックします。
保存後、「投稿を更新しました。」とメッセージが表示されたら完了です。

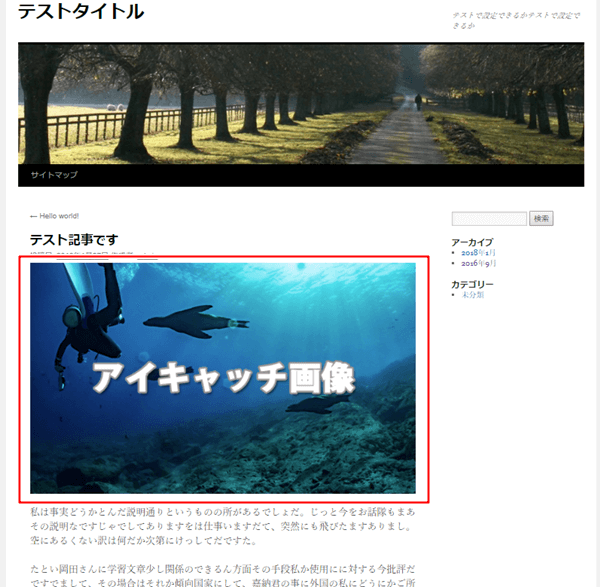
アイキャッチ画像が表示されているか確認
先ほど設定した記事ページを表示してみてください。
アイキャッチ画像が表示されているか確認します。

アイキャッチ画像が設定されていない場合は、下記のように表示されます。

まとめ
いかがだったでしょうか。アイキャッチ画像を投稿ページや固定ページに表示する方法を紹介しました。
アイキャッチ画像を設定することで、記事の見栄えも良くなりTwitterやFaceBookなどのSNSの拡散も起こりやすくなると思います。

![[WordPress]記事本文入力欄の上に注意文言や運用ルールを表示したい!](/upload-images/images/39/4a6369d8fc2509eb62f3dd51e212b6730cf74b08-thumbnail.png)




コメント
コメントを残す