【WordPress】記事に挿入する画像(メディアを追加)に任意のclassを追加する方法

WordPressで記事中に「メディアを追加」から画像を挿入すると、imgタグのclass属性に様々なclass名が挿入されます。
独自のスタイルを当てたい場合は、デフォルトで追加されるclass名に対してスタイルを適用すればいいのですが、場合によっては独自のclass名を追加してスタイルを当てたい時があると思います。
そこで、WordPressの記事に挿入する画像にclassを追加する方法を紹介します。
挿入する画像にclassを追加する
メディアを追加から画像を選択して記事中に画像を挿入する際に独自のclass名を追加するには、functions.phpファイルにコードを追記する必要があります。
functions.phpファイルにコードを追記
それでは手順を説明します。
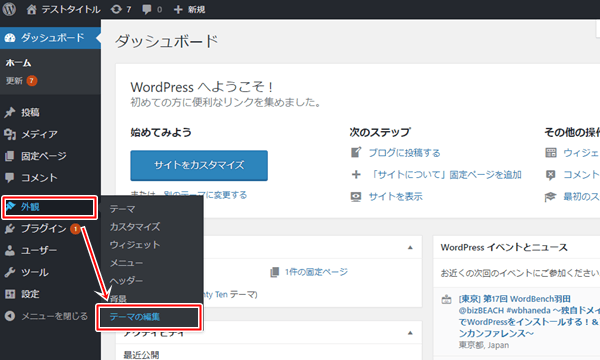
WordPressの管理画面の左メニューにある「外観」→「テーマの編集」をクリックします。

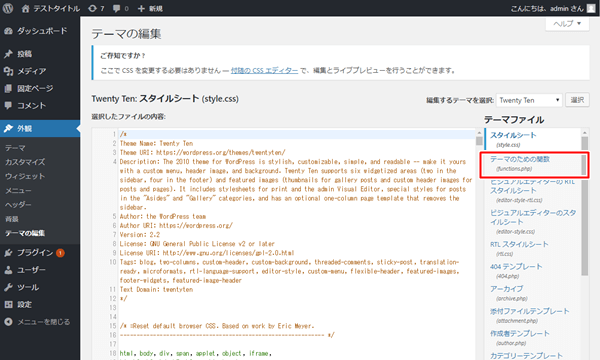
右にあるファイル一覧から「functions.php」ファイルを選択します。

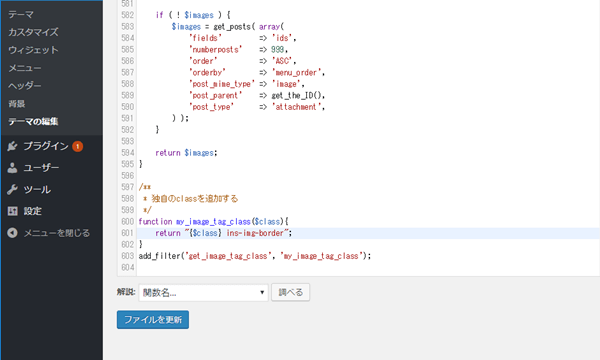
functions.phpファイルの最下部に下記コードを追記します。
最下部が「?>」となっている場合は、「?>」の前の行に追記してください。無ければ最下部に追記します。
●●●部分を追加したいclass名に書き換えてください。なお●●●の前の半角スペースは削除しないように注意してください。
複数追加した場合は、半角スペースを開けて後ろに●●●の後ろに追記していってください。
■オリジナルのclass名を追加するPHPコード
/**
* 独自のclassを追加する
*/
function my_image_tag_class($class){
return "{$class} ●●●";
}
add_filter('get_image_tag_class', 'my_image_tag_class');また、デフォルトで追加されているclass名も削除したい場合は下記コードを使用してください。
下記コードは配置(左寄せ・中央寄せ・右寄せ)に使用されているclass名のみを抽出してオリジナルのclass名を追加しています。
■デフォルトのclass名を削除してオリジナルのclass名を追加するPHPコード
/**
* オリジナルclassを追加する
*/
function my_image_tag_class($class)
{
$classList = explode(' ', $class);
$result = array();
foreach ($classList as $val) {
// 配置class名のみ追加する
if (in_array($val, array('alignleft','aligncenter','alignright'))) {
$result[] = $val;
}
}
// 独自cssを追加
$result[] = 'ins-img-border';
return implode(' ', $result);
}
add_filter('get_image_tag_class', 'my_image_tag_class');
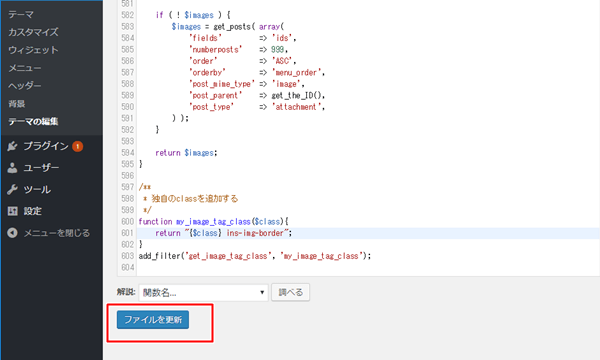
追記が完了したら、「ファイルを更新」ボタンをクリックして保存します。
保存後、「ファイルの編集に成功しました。」とメッセージが表示されたらfunctions.phpファイルにコードを追記する作業は完了です。

動作確認
ここからは通常通り「メディアを追加」ボタンをクリックして、画像を追加してください。
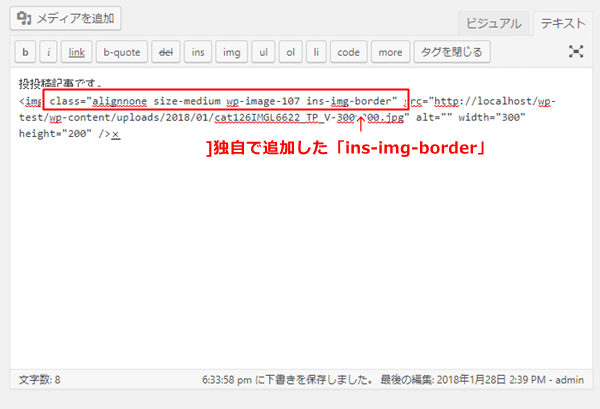
画像追加後、class属性にオリジナルのclass名がしているされているか確認してください。

注意点
PHPコードを追記してから「メディアを追加」で画像を挿入したものからclass名が追加されているので、過去の画像は手動で入れていくか、一括置換するプラグインなどを使ってclass名を追加する必要があります。
まとめ
いかがだったでしょうか。WordPressの記事に挿入する画像にclassを追加する方法を紹介しました。
今まで手動でclass名を追加していた方にはだいぶ作業の効率化ができると思います。

![[WordPress]記事本文入力欄の上に注意文言や運用ルールを表示したい!](/upload-images/images/39/4a6369d8fc2509eb62f3dd51e212b6730cf74b08-thumbnail.png)




コメント
コメントを残す