【WordPress】OGP(Twitterカード・Facebook)をプラグイン無しで記事ごとに設定する方法

SNSでツイートやシェアしてもらうために欠かせないのがOGP設定。
今回はWordpressのプラグインを使わずにOGP(Twitterカード・Facebook)を設定する方法とサンプルコードを紹介します。
OGPとは?
OGPという言葉は、SNSが普及されると同時に良く聞かれるようになりました。
OGPとは、自サイトの記事がツイートやシェアされたときに、アイキャッチ画像や記事タイトル、説明文を意図的に表示してくれる設定になります。
以前までは、システムが勝手に最初の画像を表示したり説明文を本文の前文だけ抜き取って表示していましたが、それだと全く関係ない画像が表示されていたり意味の分からない文章が表示されるといったことがありました。
そういった画像やタイトルなどの記事情報をサイト運営者側でOGPとしてソースコードで記述しておくことで、外部のWEBサービスがOGP情報を読み込んでちゃんとした情報を表示してくれます。

OGP(Twitterカード/Facebook)を表示するために必要なタグ
OGPを表示するために必要なHTMLタグがあります。ページごとにそれぞれ設置していく必要があります。
<meta property="og:title" content="ページタイトル" />
<meta property="og:description" content="ページの概要" />
<meta property="og:type" content="ページタイプ(articleまたはwebsite)" />
<meta property="og:url" content="ページのURL" />
<meta property="og:image" content="ページの画像(アイキャッチ)" />
<meta property="og:site_name" content="サイト名" />
<meta property="og:locale" content="ja_JP" />
<meta name="twitter:card" content="カードの種類(summaryまたはsummary_large_image)" />
<meta name="twitter:site" content="Twitterアカウント名(@を含む)" />ページがツイートされたりシェアされるときに上記のOGP情報に設定されているデータが読み取られ、SNS上に表示されます。
Twitterカードは2種類ある
Twitterの場合、Twitterカードのレイアウトを2シュルの中から選ぶことができます。
1つ目:summary
カートの種類を「summary」にしたい場合は、下記のように指定します。
Twitter上では下記のように表示されます。Youtubeが「summary」を採用しています。

2つ目:summary_large_image
カートの種類を「summary_large_image」にしたい場合は、下記のように指定します。
<meta name="twitter:card" content="summary_large_image" />Twitter上では下記のように表示されます。yahoo!ニュースやNHK、アメブロなど大手メディアのほとんどが「summary_large_image」を採用しています。

今使用中のテーマがOGPに対応しているか調べる
今使っているWordpressのテーマがOGPに対応しているかどうかは、ソースコードを見ることで調べることができます。
調べる手順は、下記になります。
1「ctrl + U」でソースを表示する
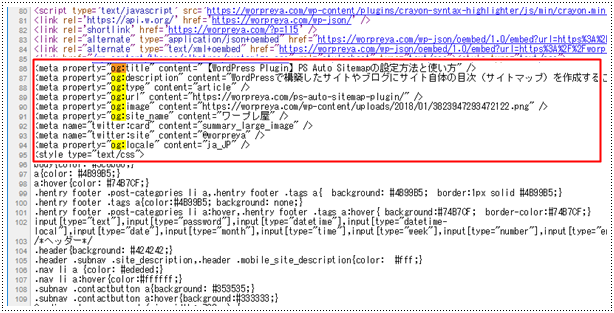
OGPが設定されているかチェックしたいページでキーボードの「Ctrl」と「U」のキーを同時に押します。そうするとソースコードが表示されます。
2「og:」で検索
キーボードの「Ctrl」と「F」のキーを押すと検索入力が表示されるので、入力欄に「og:」と入力して「Enter」を押下します。
そうすると「og:」の文字列が存在すると、黄色い背景色で塗られている文字が検索できます。下記のように背景色が黄色になっている文字が無い場合は、「og:」文字が存在しないことを指しますので、OGP設定が必要になります。

プラグインを使わずOGPタグを設定する
今回はWordpressのプラグインを使わずに、直接ソースコードに貼り付ける方法を紹介します。というのもプラグインを多く使ってしまうと、サイト負荷が高くなってしまいサイト全体が遅くなることがありますので、簡単なOGPの設定は、直接ソースコードに書いたほうがベストです。
ただし、テーマのアップデート等によって、追記したOGP情報が上書きされて消える場合がありますので、テーマのアップデートする際はバックアップを取ってからおこなうようにしてください。
テーマー編集からfunctions.phpにコードを貼付け
使用中のテーマのfunctions.phpファイルに下記コードを追記します。追記する場所は、最下部に追記してください。
/**
* OGPタグ出力ファンクション
*
* OGPタグをheadタグ内に出力します。
*
* ■出力するタグ
* ・OGPタグ
* ・Twitterカード
* ・Facebook
*/
function my_meta_ogp()
{
if (is_front_page() || is_home() || is_singular()) {
/**
* 初期設定
* ・初期設定内の変数項目を修正してください。
*
* ############ 初期設定 ここから ######################
*/
// 画像 (アイキャッチ画像が無い時に使用する画像URL)
$ogp_image = '画像URL';
// Twitterのアカウント名 (@xxx)
$twitter_site = 'Twitterアカウント名';
// Twitterカードの種類(summary_large_image または summary を指定)
$twitter_card = 'summary_large_image';
// Facebook APP ID
$facebook_app_id = '';
/**
* ############ 初期設定 ここまで ######################
*/
global $post;
$ogp_title = '';
$ogp_description = '';
$ogp_url = '';
$html = '';
if (is_singular()) {
// 記事&固定ページ
setup_postdata($post);
$ogp_title = $post->post_title;
$ogp_description = mb_substr(get_the_excerpt(), 0, 100);
$ogp_url = get_permalink();
wp_reset_postdata();
} elseif (is_front_page() || is_home()) {
// トップページ
$ogp_title = get_bloginfo('name');
$ogp_description = get_bloginfo('description');
$ogp_url = home_url();
}
// og:type
$ogp_type = (is_front_page() || is_home()) ? 'website' : 'article';
// og:image
if (is_singular() && has_post_thumbnail()) {
$ps_thumb = wp_get_attachment_image_src(get_post_thumbnail_id(), 'full');
$ogp_image = $ps_thumb[0];
}
// 出力するOGPタグをまとめる
$html = "\n";
$html .= '<meta property="og:title" content="' . esc_attr($ogp_title) . '" />' . "\n";
$html .= '<meta property="og:description" content="' . esc_attr($ogp_description) . '" />' . "\n";
$html .= '<meta property="og:type" content="' . $ogp_type . '" />' . "\n";
$html .= '<meta property="og:url" content="' . esc_url($ogp_url) . '" />' . "\n";
$html .= '<meta property="og:image" content="' . esc_url($ogp_image) . '" />' . "\n";
$html .= '<meta property="og:site_name" content="' . esc_attr(get_bloginfo('name')) . '" />' . "\n";
$html .= '<meta name="twitter:card" content="' . $twitter_card . '" />' . "\n";
$html .= '<meta name="twitter:site" content="' . $twitter_site . '" />' . "\n";
$html .= '<meta property="og:locale" content="ja_JP" />' . "\n";
if ($facebook_app_id != "") {
$html .= '<meta property="fb:app_id" content="' . $facebook_app_id . '">' . "\n";
}
echo $html;
}
}
// headタグ内にOGPを出力する
add_action('wp_head', 'my_meta_ogp');上記ソースコードを貼りつけたら、「初期設定 ここから」「初期設定 ここまで」の間にある項目を編集してください。
下記の部分です。
// 画像 (アイキャッチ画像が無い時に使用する画像URL)
$ogp_image = '画像URL';
// Twitterのアカウント名 (@xxx)
$twitter_site = 'Twitterアカウント名';
// Twitterカードの種類(summary_large_image または summary を指定)
$twitter_card = 'summary_large_image';
// Facebook APP ID
$facebook_app_id = '';- 「画像URL」と書かれている部分をアイキャッチ画像が無い記事場合の代替画像URLを入力する。
- 「Twitterアカウント名」と書かれている部分をTwitterアカウント名を入力する。@も忘れずに!
- 「summary_large_image」と書かれている部分を「summary」にしたい方のみ「summary」に変更する
- Facebook APP IDに関してはわかる方は入力、わからない場合は入力しなくても動作します
修正が完了したら、保存をしてください。
OGPが正常に設定されているかチェック
ソースコードを修正した場合、必ず動作確認をします。
OGPが問題なく設定されているか確認する方法があります。別記事にまとめてありますので、参照ください。
Twitterカードの動作チェック
Twitterカードの動作チェックするにはTwitter社が提供しているデバッグページで動作確認をします。下記を参照ください。
まとめ
今回は、Wordpressのプラグインを使わずにOGP(Twitterカード・Facebook)を設定する方法を紹介しました。サンプルコードを貼り付けて3か所ほど書き換えるだけでOGPタグを簡単に設置することができます。
万が一のことを考え、作業する前に必ずバックアップをとってから作業するようにしましょう。


![[WordPress]記事本文入力欄の上に注意文言や運用ルールを表示したい!](/upload-images/images/39/4a6369d8fc2509eb62f3dd51e212b6730cf74b08-thumbnail.png)




コメント
コメントを残す