Twitterカードが正常に動作するかを確認(デバッグ)する方法

Twitterに投稿された自サイトの記事のTwitterカードが正常に動作するか確認する方法をまとめてみました。
Twitterカードとは
ご存知だとは思いますが、一応Twitterカードおさらいです。
Twitterカードは、OGP情報をもとに写真や動画などのリッチメディアをツイートと一緒に表示してくれる機能になります。Twitterカードを表示させるためには先にOGPタグをページごとに設定しておく必要があります。
OGPってなに?OGPタグをまだ設定していない方は、下記のサイトを参考に設定してください。
Twitterカード動作チェックする方法
Twitterカードの動作チェックするためにTwitter社がデバッグページを準備してくれています。
そのデバッグページでTwitterカードの動作チェックします。
下記URLをクリックしてTwitterにアクセスします。
https://cards-dev.twitter.com/validator
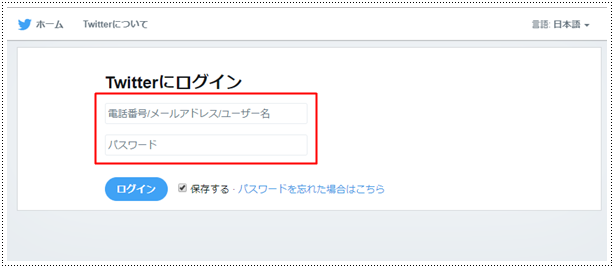
Twitterにログインしていない場合は、ログインページにリダイレクトされますのでTwitterにログインしてください。
既にログインしている方は、3に進んでください。

ログインするアカウントは手持ちのアカウントであればどれでも良いです。
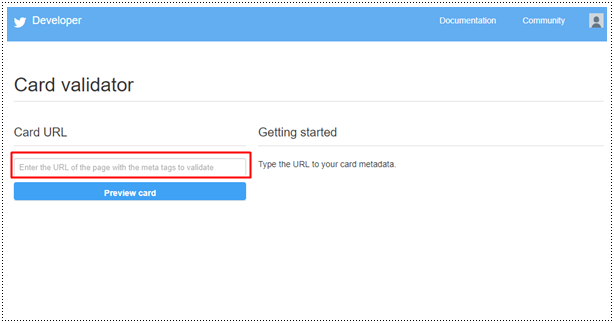
Card URLの入力欄にTwitterカードをチェックしたいURL(http://ドメイン/~・・・)を入力します。
入力したら「Preview card」ボタンをクリックします。

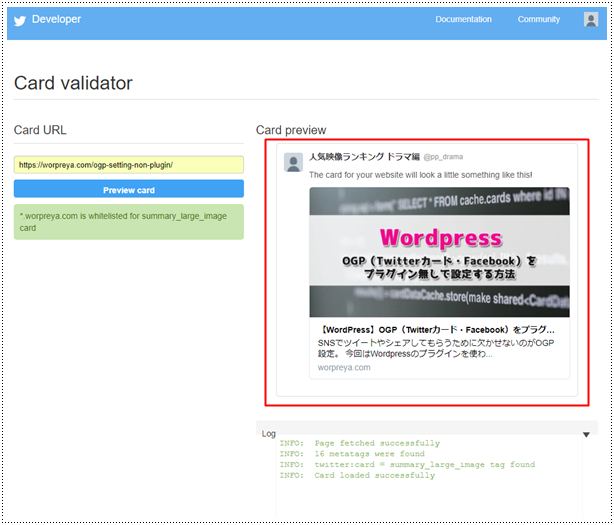
緑のアラートで「*.(ドメイン) is whitelisted for summary_large_image card」 で表示されていれば正常に動作しています。
また、右側にプレビューが表示されますので、求めている結果通り表示されているか確認することができます。

正常にTwitterカードが表示されない場合
ここからはTwitterカードのいくつかのエラーをまとめてみました。
Twitterカードが読み込むOGPが正しく設定されていないと「Unable to render Card preview」というエラーが表示されます。
詳しい原因はログに出力された内容をチェックして判断していきます。
ログに「WARN: No metatags found」と表示される
■ログ出力内容
INFO: Page fetched successfully WARN: No metatags found
「Unable to render Card preview」エラーはTwitterカードが必要としているOGPタグが無い場合表示されます。
各ページにTwitterカードが読み込むOGPタグを埋め込んでください。
また、Wordpressでありがちなことですが、ちゃんと埋め込んでもエラーが出る場合はファイルキャッシュが邪魔している可能性がありますので、キャッシュを削除して再度おこなってみてください。
ログに「ERROR: Fetching the page …」と表示される
■ログ出力内容
こちらのエラーは、翻訳すると「フェッチャがアドレスを解決できないため、ページを取得できませんでした。」というエラーですので、入力されたURLが存在しないか誤っていることを指します。
入力したURLが正常に表示できるか再度確認してから、Twitterカードのチェックを行ってください。
まとめ
Twitterカードの動作チェックはTwitter社が提供してくれているデバッグページで動作確認が簡単に出来ます。
Twitterカードが読み込むOGPタグが正常に設定されていないとツイートされたとき、URL付きだけのツイートになってしまい機会ロスしてしまう可能性もありますので、特に独自でタグを設定している方は一度動作確認をおすすめします。


![[WordPress]記事本文入力欄の上に注意文言や運用ルールを表示したい!](/upload-images/images/39/4a6369d8fc2509eb62f3dd51e212b6730cf74b08-thumbnail.png)




コメント
コメントを残す