【WordPress Plugin】Dashboard Notepadの設定方法と使い方

複数のWordPressを運用していたり複数のユーザーでサイト運営している時、ちょっとしたメモを残したい時があります。
また、作業内容をメモしたい時もあるかもしれません。
そんな時便利なDashboard Notepadの設定方法と使い方を解説します。
Dashboard Notepadについて
WordPressのプラグインであるDashboard Notepadについてまとめてみました。
このプラグインの特徴
- 無料で誰でも簡単に利用できる
- Wordpressの管理画面ダッシュボードにシンプルなメモ帳を設置できる
- メモ帳の表示大きさを変更できる
- メモの編集権限や閲覧権限を設定できる
- 複数ユーザーで運用する場合、作業状況や連絡事項など掲示板として使用することができる
- 自分用のメモ帳としても利用できる
逆に出来ないこともあります。
- 日本語化されていない(英語)
- 誰が修正したとか変更履歴がない
- HTMLは文字として認識するためリンクなどが作れない
上記に3点はできませんが簡易的なメモ帳と思ってもらえば十分使えるプラグインかと思います。
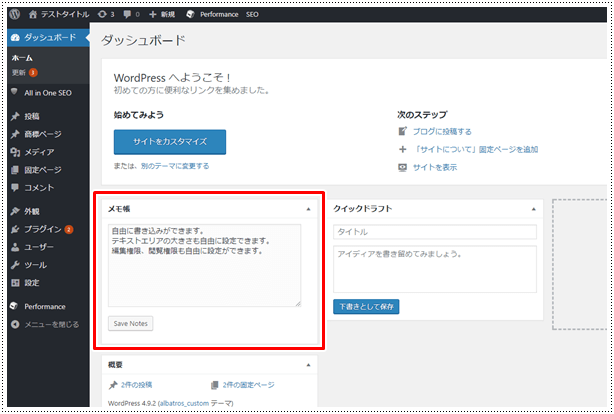
ダッシュボードの表示例
ダッシュボードページにボックスとしてDashboard Notepadを表示することができます。また設定内容変更やメモ帳編集する場合も同画面で行います。

Dashboard Notepadのインストール方法
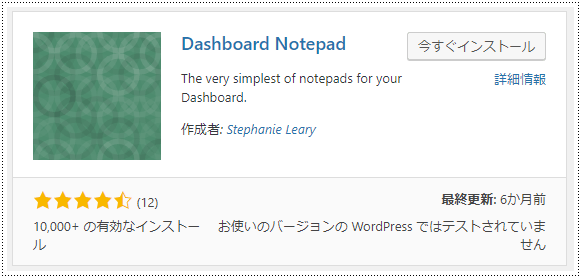
Dashboard Notepadのインストール方法ですが、Wordpressの管理画面左メニューにあるプラグインからプラグイン検索で「Dashboard Notepad」と検索します。
検索結果に下記のようなプラグインが表示されたら、インストールして有効化までおこなってください。

なお、プラグインの操作の仕方は下記の記事にまとめてありますのでわからない方は参考にしてみてください。
Dashboard Notepadの設定方法
Dashboard Notepadの設定方法について説明します。
設定画面の表示と設定項目の変更
Simple Mapの設定画面は、メニュー上に存在しません。ダッシュボードのボックスに「Dashboard Notepad」ボックスが追加されています。
編集権限や閲覧権限、編集作業もすべてダッシュボードの「Dashboard Notepad」ボックス内でおこなうことができます。
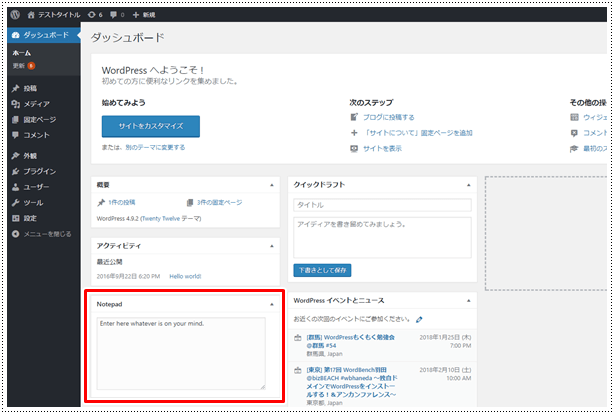
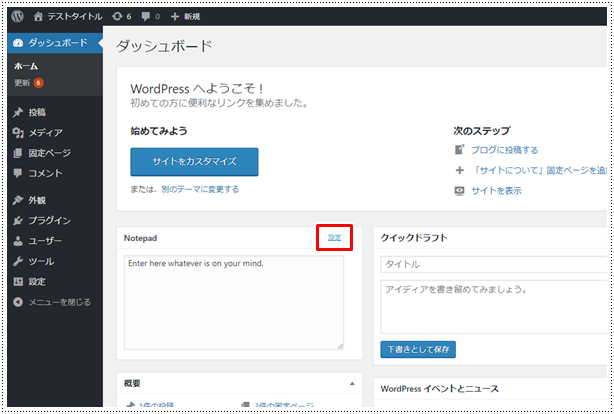
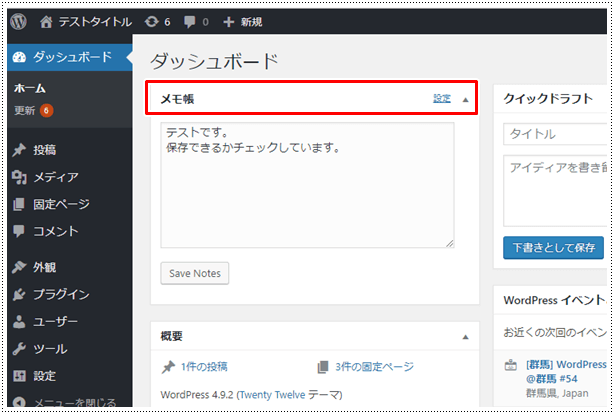
WordPressのダッシュボードを開きます。開くと、「Dashboard Notepad」ボックスが追加されています。

ダッシュボードに表示されているDashboard Notepadボックス内にカーソルを合わすと「設定」リンクが表示されますので「設定」をクリックします。

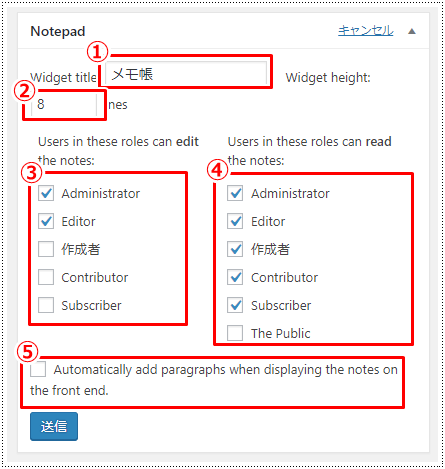
Dashboard Notepadの場合、設定項目は5ブロックに分かれています。

①.Widget title
こちらはダッシュボードに表示される際のボックスのタイトルになります。
ご自身がわかりやすいタイトルを付けます。「メモ帳」「連絡事項」「掲示板」なんでも良いので書き換えましょう。
②.Widget height
こちらの項目は、入力欄を何行を表示するかを指定します。デフォルトは8になっていますが、8行分表示し、9行目からはスクロールしてみることができるようになります。
数字とを大きすぎるとかえってダッシュボード内の幅を取ってしまうため、今回はデフォルトの「8」のまま行います。
③.Users in these roles can edit the notes
こちらは、Dashboard Notepadを編集する権限設定になります。
- Administrator:管理者
- Editor:編集者
- 作成者:英語でauthor。記事投稿者
- Contributor:寄稿者
- Subscriber:購読者
こちらもデフォルトの状態にしておきます。「Administrator」と「Editor」にチェックを入れておきましょう。
④.Users in these roles can read the notes
- Administrator:管理者
- Editor:編集者
- 作成者:英語でauthor。記事投稿者
- Contributor:寄稿者
- Subscriber:購読者
- The Public:ゲスト
こちらもデフォルトの状態にしておきます。「Administrator」「Editor」「作成者」「Contributor」「Subscriber」にチェックを入れておきましょう。
⑤.Automatically add paragraphs when displaying the notes on the front end.
ショートコードやPHPコードでトップページや記事ページといったフロント側にも「Dashboard Notepad」の内容を表示させることができます。
その際、改行して表示させるかどうかの設定になります。
デフォルト(チェックしない)の状態にしておきます。
設定項目の変更が完了したら「送信」ボタンをクリックしてください。

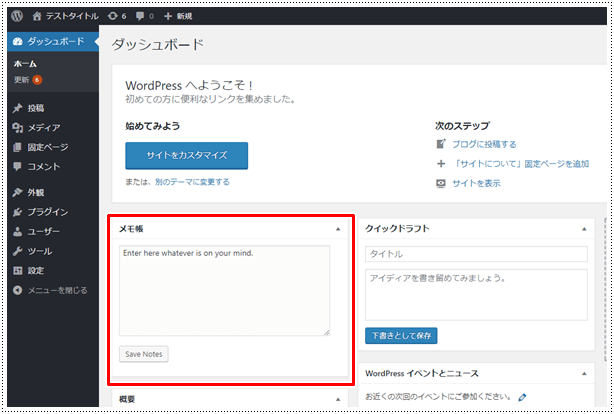
設定内容が保存され、設定する前になかった「Save Notes」ボタンが表示されれば設定項目の変更は完了です。

Dashboard Notepadの使い方
使い方はとても簡単です。
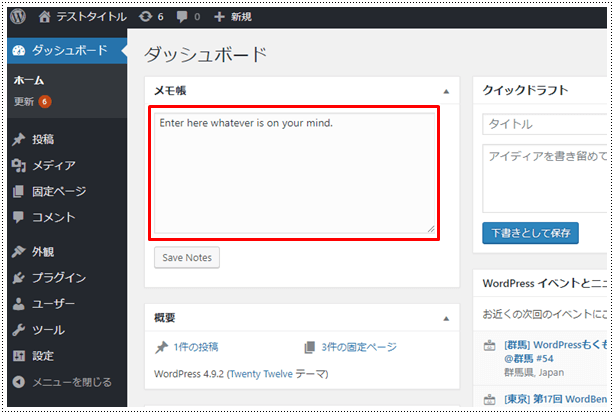
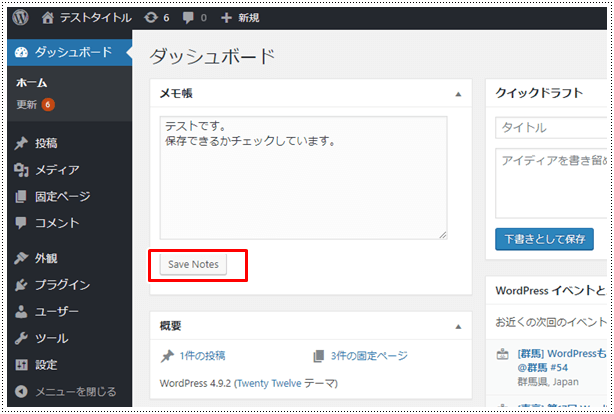
表示されているテキストエリアに保存しておきたい文字を入力します。
最初から入力されている「Enter here whatever is on your mind.」は削除してから入力しましょう。

テキストエリアに入力した文字を保存したい場合は、「Save Notes」をクリックします。

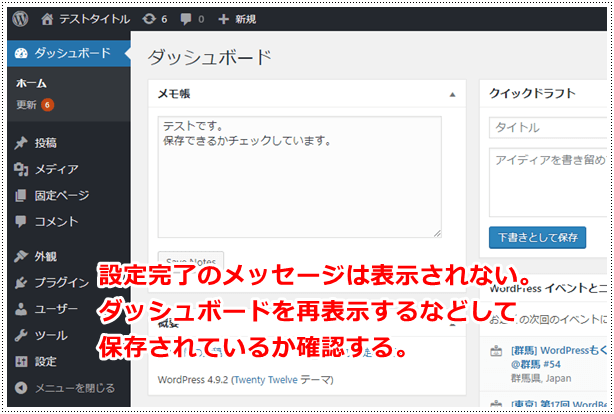
保存されたかどうかのメッセージは表示されませんが、ダッシュボードを再表示するなどして入力したデータが消えないかチェックしてください。
問題なければ保存できています。

Dashboard Notepadの他の使い方
Dashboard Notepadの他の使い方も紹介したいと思います。
ダッシュボードの表示箇所を移動させる
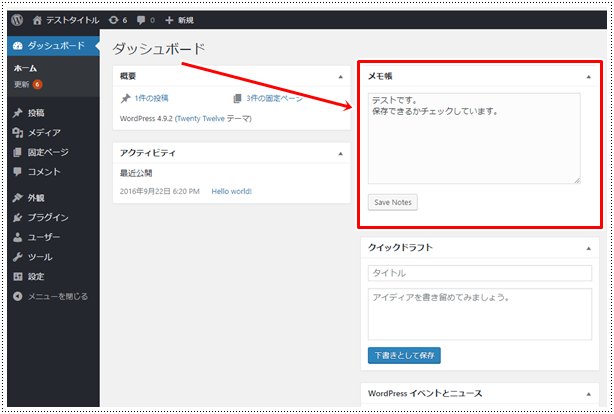
ダッシュボードの表示箇所を移動させることができます。好みの場所に移動してみましょう。
Dashboard Notepadのヘッダー部分をドラッグ&ドロップして違う枠に移動させます。

自由にDashboard Notepadボックスを移動できるかと思います。移動後は自動保存されます。

固定ページや投稿ページに埋め込む
Dashboard Notepadを固定ページや投稿ページに埋め込むことができます。
埋め込みたいページに下記のショートコードを入力して保存してください。
[dashboard_notes]ソースコードに埋め込む
テーマのソースコードにDashboard Notepadを記述したい場合は下記コードを記述します。
<?php dashboard_notes(); ?>もしくはショートコードを呼び出す関数を使うことで表示することも可能です。
<?php echo do_shortcode('[dashboard_notes]'); ?>まとめ
今回は、ダッシュボードのメモ帳機能であるDashboard Notepadプラグインのインストールから設定方法を紹介しました。
シンプルでとても使いやすプラグインです。作業効率化間違いなし!







コメント
コメントを残す