【WordPress Plugin】AutoptimizeでHTMLやCSS、JSを圧縮する!設定方法と使い方

Autoptimizeは、WordPressのHTMLソースコードやCSS、JSファイルを最適化して、ページ表示速度を向上してくれるプラグインです。
簡単な設定だけで、簡単にソースコードを最適化できるので初心者の方にもおすすめのプラグインです。
そこでAutoptimizeプラグインの設定方法から使い方まで解説します。
Autoptimizeについて

WordPressのプラグインであるAutoptimizeについてまとめてみました。
このプラグインの特徴
- 無料で誰でも簡単に利用できる
- 圧縮したいファイル(HTML、CSS、JSファイル)を選択できる
- 元ソースファイルを圧縮して上書きするのではなく、別ファイルで作成される
- プラグインを停止すると元通りになる
- 日本語化されている
このプラグインの特におすすめしたいところが、圧縮したいファイルとは別に圧縮ファイルを生成して、圧縮したファイルを読み込んでくれる点です。
他のプラグインとかよくあるトラブルとして、圧縮してくれるのは助かるのですが、元に戻したい時に圧縮されていて戻せないといったことがあります。
Autoptimizeプラグインは、別ファイルで圧縮ファイルを生成して読み込むのでそういったトラブルを回避してくれます。
また、日本語化されているプラグインので英語が苦手な方にもおすすめです。
Autoptimizeの注意点
使用しているテーマによってはAutoptimizeプラグインでファイルを圧縮することで不具合が起こる場合があります。特にJSファイルは圧縮するために改行を削除してしまうと文法エラーで動作しなくなることがあります。
といっても、Autoptimizeプラグインが悪いのではなくソースコードの記述が悪いので、Autoptimizeプラグインを有効にしてエラーが出た場合は、ソースコードを修正したほうが適切な対応かと思います。
Autoptimizeで圧縮したソースコード
Autoptimizeプラグインで圧縮すると、改行や無駄な空白、タブ、コメントアウト部分が削除された状態にしてくれます。



Autoptimizeのインストール方法
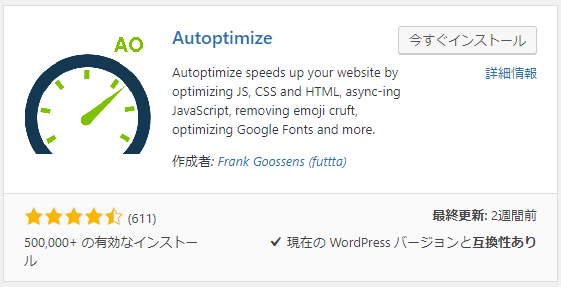
Autoptimizeのインストール方法ですが、Wordpressの管理画面左メニューにあるプラグインからプラグイン検索で「Autoptimize」と検索します。
検索結果に下記のようなプラグインが表示されたら、インストールして有効化までおこなってください。

なお、プラグインの操作の仕方は下記の記事にまとめてありますのでわからない方は参考にしてみてください。
Autoptimizeの設定方法
Autoptimizeの設定方法について説明します。
管理画面を場所
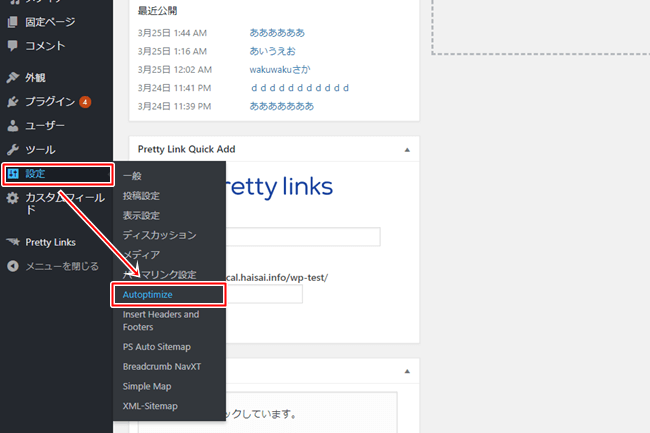
このプラグインの管理画面は下記の場所にあります。
- WordPress管理画面
- 左メニューの「設定」
- Autoptimize

設定方法
つぎに、Autoptimizeの設定方法について解説します。
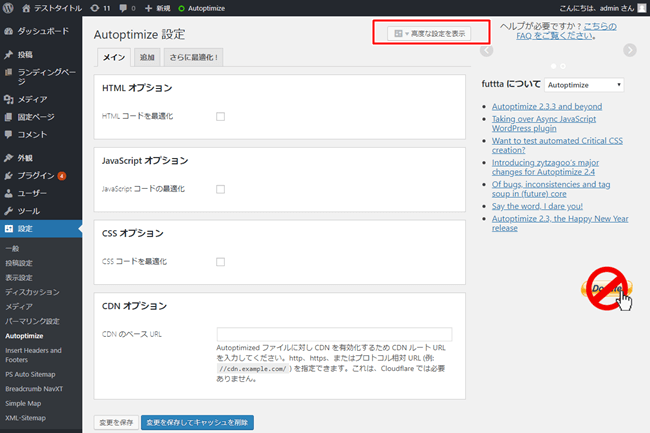
Autoptimizeの設定画面を開きます。

タイトル横にある「高度な設定を表示」をクリックします。クリックすることで、設定内容を細かく調整することができます。

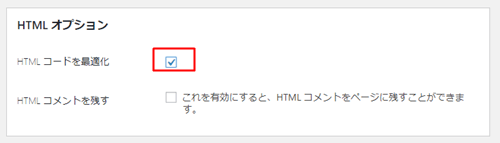
■HTMLオプション

「HTML コードを最適化」にチェックを入れます。チェックを入れることでHTMLファイルを圧縮してくれます。
HTML コメントを残した状態で圧縮してほしい場合は、「HTMLコメントを残す」にもチェックを入れます。基本的にコメントは不要部分なためチェックを入れないほうが良いです。
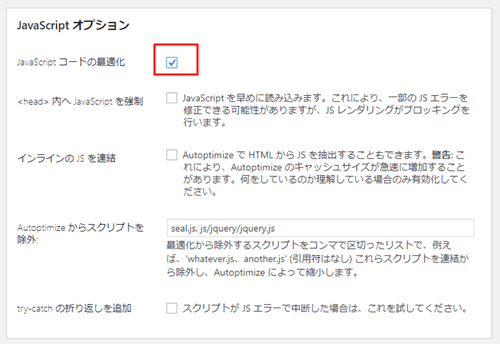
■JavaScript オプション

「JavaScript コードの最適化」にチェックを入れます。チェックを入れることでJSファイルを圧縮してくれます。
他の項目も必要があればチェック入れても良いですが、JSファイルに不備があると動作しなくなることがあるので、動作確認をしながら項目にチェックを入れていくとをおすすめします。
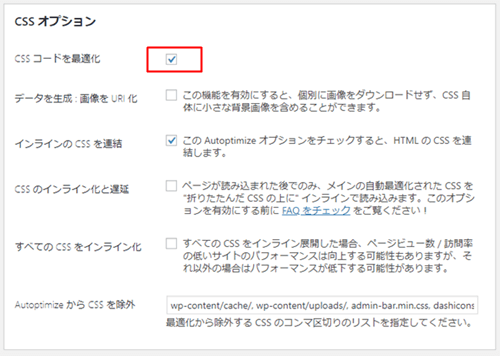
■CSS オプション

「CSS コードの最適化」項目にチェックを入れます。チェックを入れることでcssファイルを圧縮してくれます。
他の項目も必要であればチェック入れても構いませんが、基本的にはデフォルトのままで良いです。
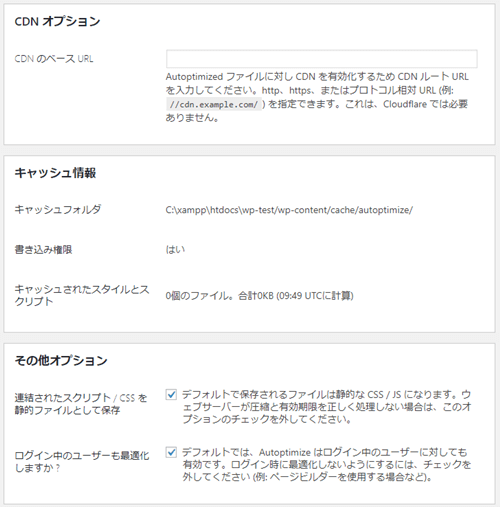
■CDN オプション、キャッシュ情報、その他オプション

他の項目は必要であればチェックを入れて良いですが、デフォルトのままで良いです。
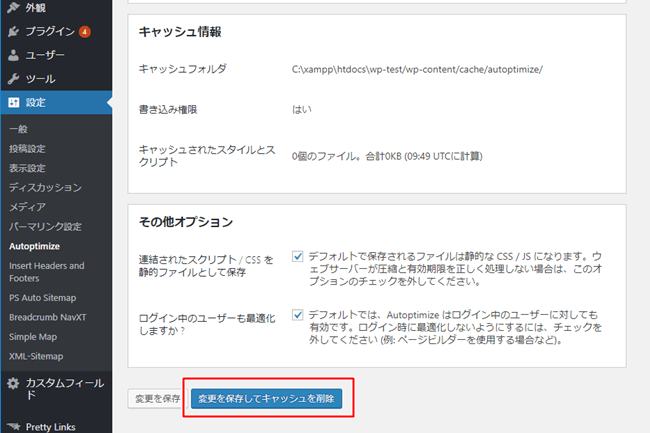
設定項目にチェックをいれたら「変更を保存してキャッシュを削除」をクリックして設定を保存します。
最新版を適用するため必ず「変更を保存してキャッシュを削除」をクリックしましょう。

動作確認
フロントページを表示して、表示崩れやJSの動作に不具合が出ていないか確認してください。
特にJSファイルの圧縮は、不具合が出やすいですので、JSファイルで動作させているところは確認必須です。
もし、不具合が発生している場合は、先ほどのAutoptimizeの設定画面で「コードの最適化」項目のチェックを外すことで元に戻すことができます。
CSSやJSファイルを変更した場合はキャッシュを削除しよう
Autoptimizeは、元ファイルと別にファイルを生成してWordPressに読み込ましているため、元ファイルを修正した場合は、Autoptimizeの設定画面で再度ファイルを生成させる必要があります。
もしCSSやJSファイルの元ファイルを修正した場合は、Autoptimizeの設定画面で「変更を保存してキャッシュを削除」ボタンを押して最新のファイルで圧縮ファイルを生成してください。
まとめ
Autoptimizeプラグインは、ページ表示速度を向上してくれるおすすめのプラグインです。
読み込みファイルを圧縮するだけで表示速度が大幅に改善されることがあります。
ページ表示速度改善に取り組むのであれば必須のプラグインといっても過言ではないでしょう。







コメント
コメントを残す