【WordPress Plugin】シンプルで使いやすい!Insert Headers and Footersのインストールと使い方

テーマファイルを修正せずに
タグやフッターに指定コードを記述したいという時があるかと思います。 そんな時便利なプラグインが無料で利用できるInsert Headers and Footersプラグインです。
そこで、Insert Headers and Footersのインストールから使い方まで紹介したいと思います。
Insert Headers and Footersってどんなプラグイン
Insert Headers and Footersプラグインは、header.phpをはじめソースコードを編集せずに
タグ内やフッター箇所に任意のCSSやスクリプト、METAタグなど差し込むことができるプラグインです。
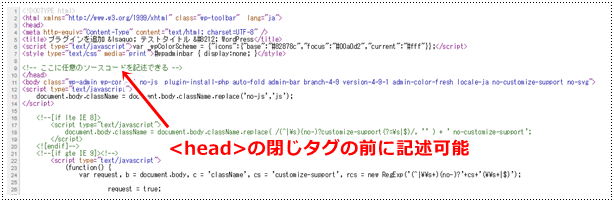
タグ内に記述が可能
タグ内にCSSやスクリプト、METAタグなど差し込むことができます。
※実際はが記述されている部分になります。テンプレートによって前後する可能性があります。

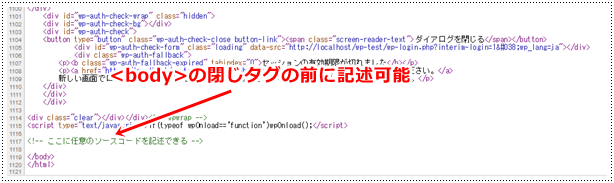
タグの最下部に記述が可能
タグの最下部に任意の文字を記述することができます。
後読み込み推薦されているJavaScriptや解析タグを差し込むことができます。
※実際はが記述されている部分になります。
テンプレートによって前後する可能性があります。 
Insert Headers and Footersのメリットとデメリット
Insert Headers and Footersはシンプルに作られているため軽量なプラグインです。
メリット
タグ内に追加できるシンプルなプラグインを探しているタグ内(最下部)に追加できるシンプルなプラグインを探している
- 無料で利用できる
- クレジット表記が無い
- テーマのソースコードを修正せずに独自のCSSやJavaScriptを追加したい
- アクセス解析を入れたい
デメリット
- PHPタグが使えない
- 閉じタグ漏れなどのエラーチェックがない
個人的にPHPタグが使えないのがちょっと痛いです。例えば管理者ログイン中にはアクセス解析をOFFにしたい時など、PHPの分岐を入れることができません。
Insert Headers and Footersのインストール方法
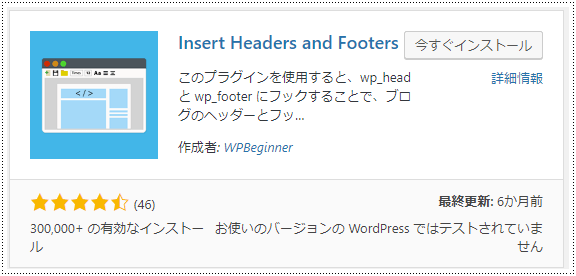
Insert Headers and Footersのインストール方法ですが、プラグイン検索で「Insert Headers and Footers」で検索してください。
似たようなプラグインも検索ヒットしますが、下記のプラグインを探して有効化してください。

なお、プラグインの操作の仕方は下記の記事にまとめてありますのでわからない方は参考にしてみてください。
Insert Headers and Footersの使い方
Insert Headers and Footersの使い方を説明します。
Insert Headers and Footersの設定画面
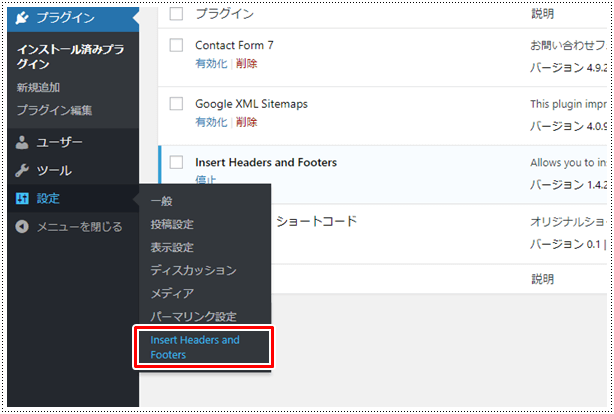
インストールが完了したら、左メニューの「設定」→「Insert Headers and Footers」をクリックします。

Insert Headers and Footersの設定方法
設定ページを開くと、入力欄が2種類あると思います。

Scripts in Header
上部の入力欄であるScripts in Headerは、
タグ内に出力してくれる部分になります。
Scripts in Footer
下部の入力欄であるScripts in Footerは
タグの最後部に出力してくれる部分になります。
まとめ
Insert Headers and Footersプラグインを紹介しましたが、テーマファイルを修正したくない場合やちょっとスタイルを追加したい時など、サクッと使えて便利なプラグインです。







コメント
コメントを残す