【WordPress Plugin】スマフォ対応のGoogle Mapが設置できるSimple Mapの設定方法と使い方

会社概要や店舗のアクセス情報のページ、イベントの告知記事など地図を表示したい時に便利なSimple Map。
今回WordPressのPluginである「Simple Map」の設定方法と使い方を紹介します。
Simple Mapの特徴
Simple Mapは、投稿記事や個別ページにショートコードを書くだけでGoogleマップのhtmlタグを埋め込むことができるプラグインです。
Googleマップを簡単に表示できることから人気のプラグインの一つでもあります。
Simple Mapでできること
- HTMLが苦手な方でもショートコードを書くだけで地図が表示できる
- 1つのページに複数のGoogle Mapを設置が可能
- 自由に表示幅を調整できる
- フィルターフックを使うことで、柔軟なカスタマイズが可能
Simple Mapを使用する前に「Google Maps APIキー」が必要
Googleサイトマップをサイト内に表示するためには、Google Maps APIキーが必要になります。Googleアカウントがあれば1分ほどで取得することができます。
もちろん無料で取得可能です。
表示サンプル
いくつか表示サンプルを準備してみました。国会議事堂がある「東京都千代田区永田町1-7-1」でテストしています。
現在プラグインをOFFにしているため画像にして表示してあります。

Simple Mapのインストールする方法
Simple Mapのインストール方法ですが、Wordpressの管理画面左メニューにあるプラグインからプラグイン検索で「Simple Map」と検索します。
検索結果に下記のようなプラグインが表示されたら、インストールして有効化までおこなってください。

なお、プラグインの操作の仕方は下記の記事にまとめてありますのでわからない方は参考にしてみてください。
Simple Mapの設定方法
Simple Mapの設定方法について説明します。
Simple Mapの設定画面を表示
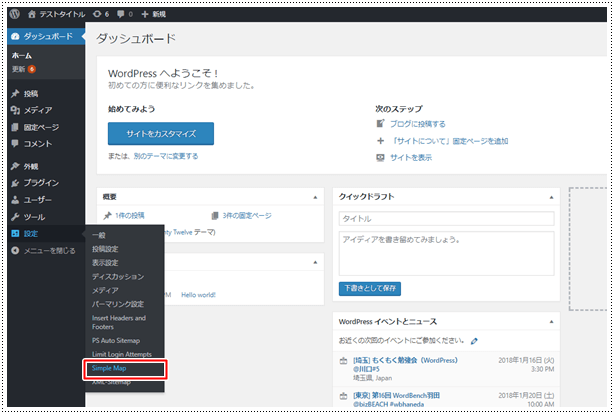
Simple Mapの設定画面は、下記方法で表示することができます。
- WordPress管理画面を開く
- 設定メニューにカーソルを合わす
- Simple Mapをクリックする

Google Maps APIキーを設定
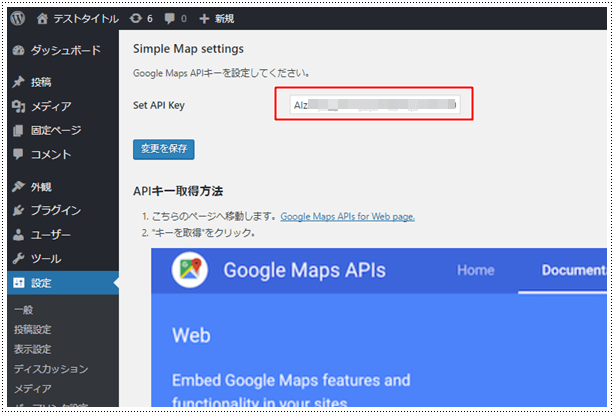
Simple Mapの設定項目は「Google Maps APIキー」の設定だけとなっています。
Google Maps APIキーを入力して保存します。

Google Maps APIキーの取得方法は、Simple Mapの設定画面の下部にも手順がまとめられているので、そちらも参考にすると良いです。
Simple Mapの使い方
Simple Mapの使い方を説明します。
【シンプル】住所や施設名を指定して表示
住所のみを指定した場合、下記のような表示になります。また住所以外にも施設名を入力しても同じ結果が得られます。
あたり前ですが住所を指定したほうが確実です。
■住所を指定
[map addr="東京都千代田区永田町1-7-1"]■施設名を指定
[map addr="国会議事堂"]
緯度経度を指定して表示
ピンポイントに指定したい場合はこちらがおすすめです。
■lat=緯度、lng=経度
[map lat="35.675888" lng="139.744858"]
緯度経度を調べる方法
緯度経度がわからない、調べたい場合は下記WEBサービスに住所を入力するだけで緯度経度を調べることができます。
横幅、縦幅を指定して表示
地図の大きさを横幅、縦幅を指定することで自由に設定ができます。
サンプルは「px」で指定していますが、「%」でも指定できます。
[map addr="東京都千代田区永田町1-7-1" width="400px" height="300px"]
ズーム倍率を指定して表示
地図の拡大倍率を指定することで地図の倍率を調整することができます。
何も指定しない場合は「16」の大きさで表示されます。16より小さい数字を指定すると縮小され、16より大きい数字を指定すると拡大されて表示されます。
[map addr="東京都千代田区永田町1-7-1" zoom="13"]

指定できるオプション
上位着以外に様々なオプションを指定してGoogleMapの表示方法を変更できます。
使用できるオプションパラメーター
width:
マップの幅。初期値は 100%
height:
マップの高さ。初期値は 200px
zoom:
マップのズーム率。初期値は 16
breakpoint:
Google Static Maps に切り替えたい閲覧環境の横幅を指定します。初期値は 480
addr:
配置したいマップのアドレス。
lat:
配置したいマップの緯度。
lng:
配置したいマップの経度。
infowindow:
デフォルトで情報ウィンドウ開きたい場合は、「open」を指定してください。
map_type_control:
「true」もしくは 「false」を指定できます。
map_type_id:
「ROADMAP」または「SATELLITE」または 「HYBRID」または「TERRAIN」を指定できます。
まとめ
いかがだったでしょうか。Simple Mapは、設定もとてもシンプルで使いやすいプラグインです。
横幅を「%」指定することでレシポンシブ対応したサイトでも使用できたりしますので、GoogeMapを使いたければSimple Mapをおすすめします。








コメント
コメントを残す